Hi!
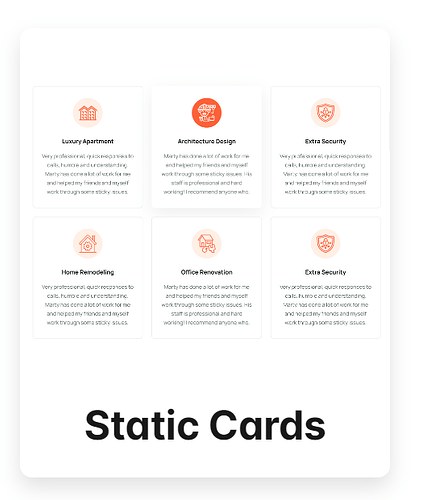
I’d like to know how can I configure the static cards block to look like the example in the editor:
I tried to create a 3-card block. I expected the cards to be in the same row but each card appeared in a different row. I didn’t find where to configure the width of each column, or where to style each card (border, icons…).
Is there any tutorial/documentation about this feature?
Thanks!
Thanks!
Hi,
Thank you for your question; it’s quite interesting.
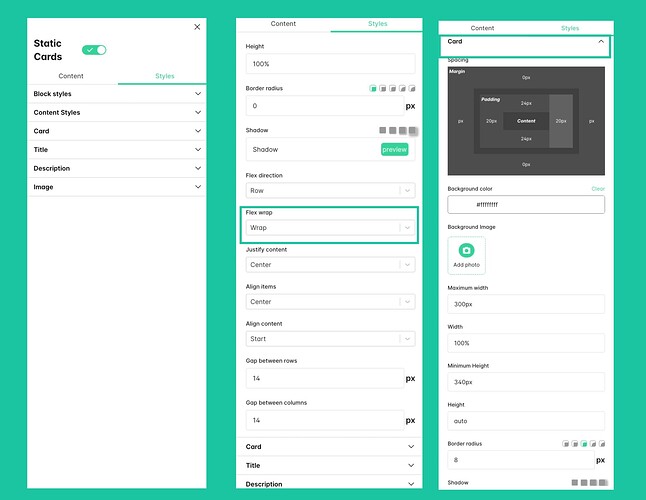
So basically, you want to arrange your cards at the column level, right? When you open the static card option, you can see the ‘Styles’ tab. In this tab, there are various styling options such as block styles, content styles, etc. Click on ‘Content Styles,’ and you will find an option for ‘Flex Direction.’ Change the direction to ‘column’ to set up your cards at the column level.
Additionally, you can customize individual cards within this setup. There is a ‘Card’ option where you can adjust properties like margin, padding, shadow, max width, and more to tailor them to your specific requirements.
By combining these two features, you can achieve the desired layout for your columns. You can also make adjustments to image sizes, descriptions, and titles as needed.
I’ll include an image to illustrate these steps below.
We are currently working on building our documentation and tutorials. I would recommend checking our YouTube channel , as we are striving to publish tutorial videos showcasing our features. I believe this will be helpful to you.
Once again, thank you for your interest and your question.