With great excitement, we unveil our latest releases! Let’s dive right in.
Feb 28, 2023 - V1 Editor
It’s been a remarkable journey since we launched the first version of our Editor (V1) on Feb 28, 2023. From there, we’ve continually evolved and innovated to meet your needs.
June 24, 2023 - V2 Editor
Our journey took a significant leap with the introduction of V2 - a Block based architecture with BUILD mindset.
V1 offered a simple customization experience, featuring toggle-based features that allowed you to activate or deactivate blocks on each page. While this was a fundamental foundation, we understood the need to push boundaries and provide even greater flexibility.
Enter V2, with its creative block-based architecture and global design system. Here’s what it brought to the table: (Tradly Product Update: 2023 Q3 🚀)
- A canvas where you have the power to add, remove, and rearrange blocks, giving you unparalleled control.
- Multi Site capability achieved consuming the same data. Companies also call this as interfaces, micro sites, etc.
- The ability to add static blocks for incorporating any type of static content.
- Customization down to the CSS level for each block, offering immense power for those willing to dive deep into customization.
- Additional features such as block duplication, UI enhancements, input improvements, and a media manager for seamless image reuse.
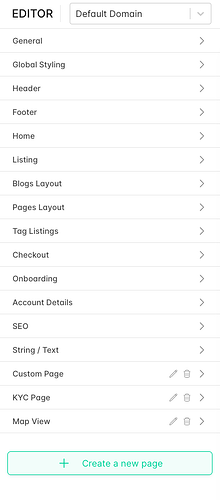
This level of customization was initially limited to existing system pages such as Home, Listing, Header, Footer, Page Layout, and Blogs Layout. However, we recognized the demand for extending this capability to additional pages.
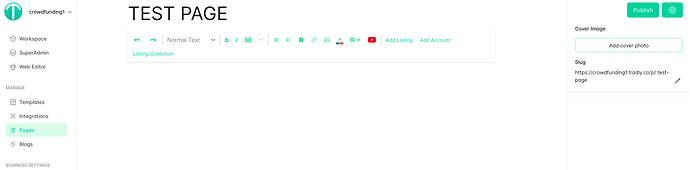
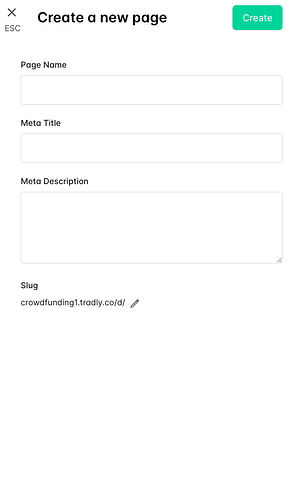
But what about creating new pages with the same powerful builder method?
While our CMS (Blogs, Pages) offers a WYSIWYG composer for creating pages and blocks, it lacks the ability to make CSS-level changes. The same composer was made available in all your description field in your end user website giving more power to your users.
While our CMS (Blogs, Pages) offers a WYSIWYG composer for creating pages and blocks, it lacks the ability to make CSS-level changes. This posed a challenge, especially for the marketing team, which sought visually stunning landing pages.
|
This is where dynamic page creation comes into play.
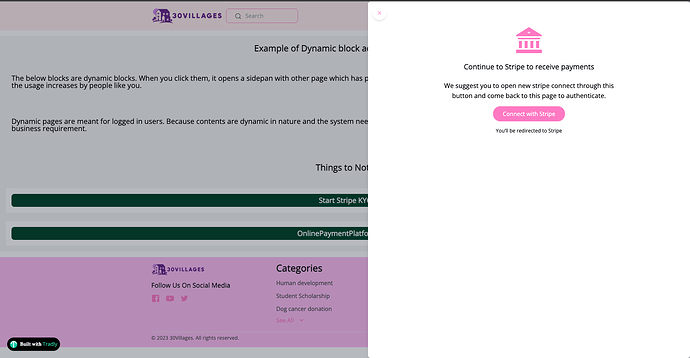
Dynamic page creation isn’t just about static landing pages. Now, you can build dynamic functionality pages using blocks. We’re committed to expanding our block library based on your requests and needs, so keep those comments coming!
Examples are
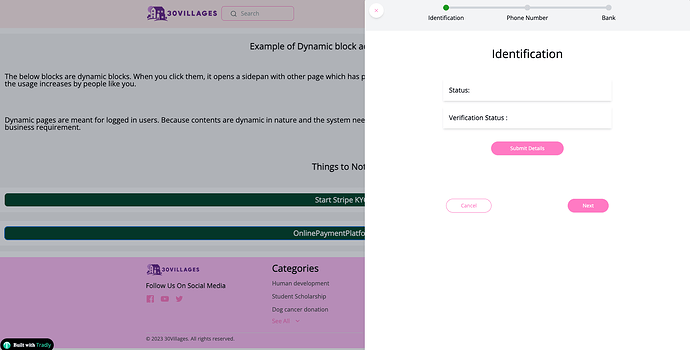
Imagine creating a KYC Page using Stripe Connect KYC or OpenPaymentPlatform blocks,
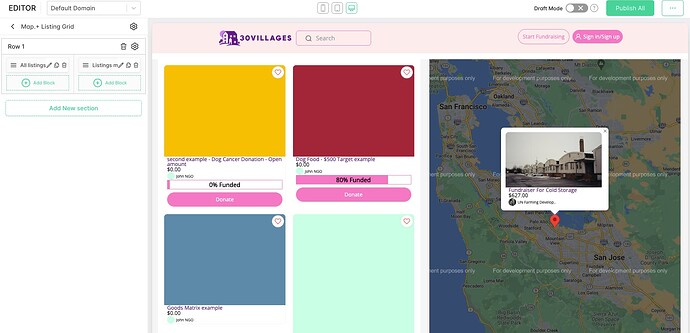
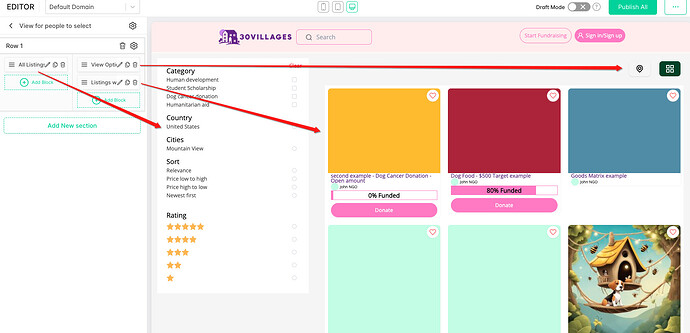
Imagine a map view page with listings
Note: You can change all the CSS behind each div in this. From card size to Map view to text size.
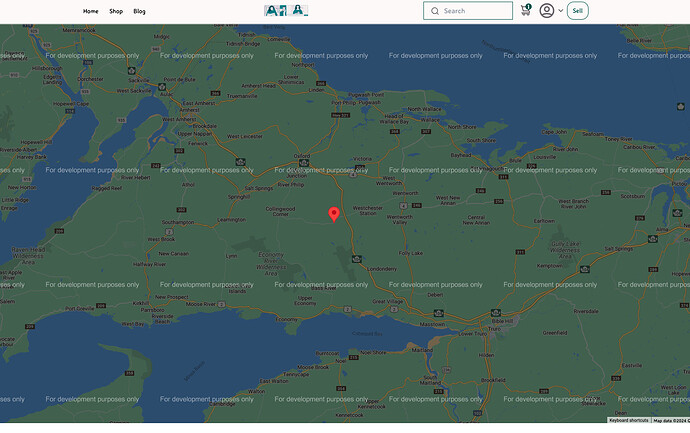
A full page map view
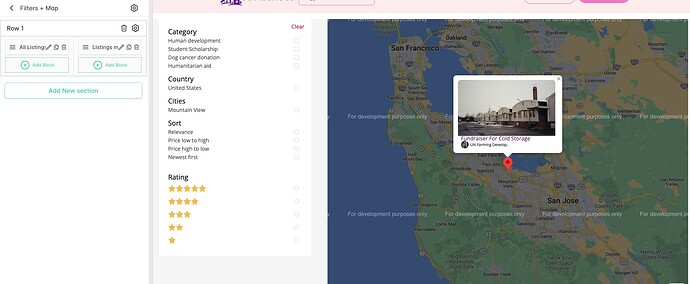
A Map View with Filters
A Filter page with Listings + Map View
This setup allow people to select how they want to see the page
The possibilities are endless - from custom pages with sticky filters to showcasing listings in a unique layout.
With dynamic page creation, the only limit is your imagination. Join us as we continue to push the boundaries of customization and innovation.
Related Updates
On top of this, we have released new blocks and it’s available in editor.
- Block: Browse by Cities in Home Page
- Block: Category Navigation in horizontal,
- Block: Category Navigation in Vertical
- Block: Tags
- Block: All the MAP VIEW related blocks
What’s Next for the EDITOR?
While the EDITOR is giving flexibility like how we expected, there are still more things to be done.
- UI/UX enhancements in Editor
- Duplicate Pages
- Able to move blocks from one section to another section
- “Reset Styles to default” in each block
- Able to copy styles from one block to another
If you have any more requirements, feel free to let us know. Thanks for all your support and feedbacks!