Hi,
Where there is a scrollbar on wider resolutions like on the computer, there seems to be blank space where the scrollbar is supposed to be. Example images below.
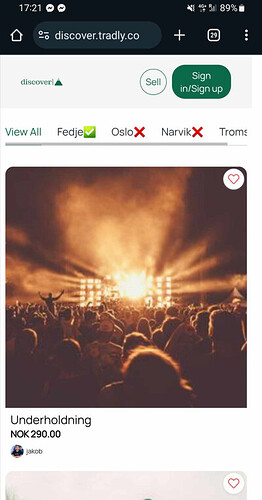
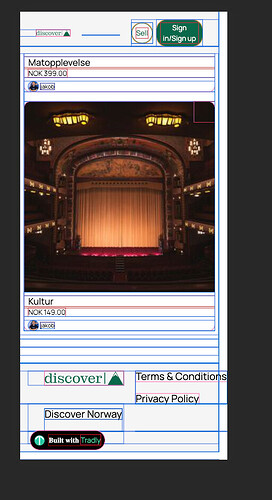
Here you can see on mobile where the scrollbar is supposed to be the body does not fill to 100%. I cannot find any customization i’ve made that generates this so possibly its a bug for all?
We just checked, the issue is with the footer settings
How to identify where the issue is?
Use this chrome plugin: https://chrome.google.com/webstore/detail/neonnmencpneifkhlmhmfhfiklgjmloi
It will show you where it has unwanted width or spacing (like padding) or anything.
Solution
-
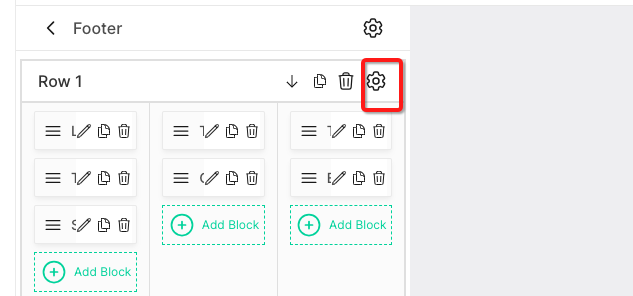
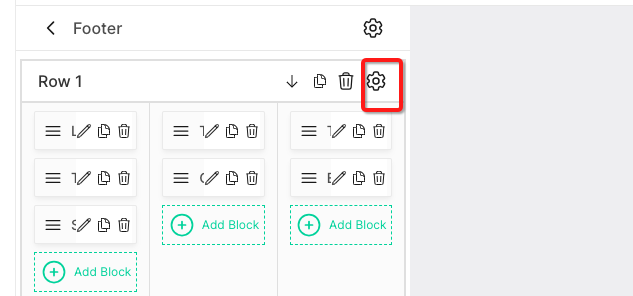
Go to your Footer in Editor
-
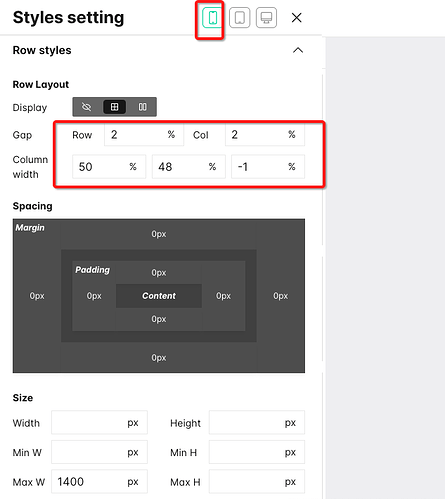
ROW SETTINGS

-
Update the Gap and Column Like this.
Here is why:
Assume you have a 100% of the screen. If you are using
column width = 50% + 48% = 98%
Balance = only 2%
You can use the balance 2% in GAP > Column.
But if you want to use more gap between column, then use COLUMN WIDTH appropriately.
Example:
GAP > COLUMN = 10%
Then column width = 45% + 45% = 90%
Hope this is clear.
Nice, thanks for the help.